Imagina que trabajas en una agencia que diseña páginas para laboratorios e instituciones científicas. Acabáis de publicar la nueva web de un instituto oncológico, pero algo no encaja. Nadie encuentra el menú en móvil, los textos son ilegibles al sol y los formularios parecen diseñados por burocráticos hasta el extremo. Entonces alguien suelta: “¿Y si revisamos la accesibilidad?”. Silencio. Pánico. ¡Checklist!
La accesibilidad web no es un detalle extra para quedar bien. Es la base para que cualquier persona, con cualquier capacidad, pueda usar tu sitio sin necesidad de un máster en paciencia o súper reflejos. Tampoco es solo una buena práctica, es un derecho, y desde junio de 2025, también una obligación legal gracias a la European Accessibility Act. Así que olvídate de excusas y empieza a tachar casillas. Aquí dejamos una checklist para todos los públicos con consejos reales para que tu web cumpla con todos los requisitos.

1. Multimedia accesible
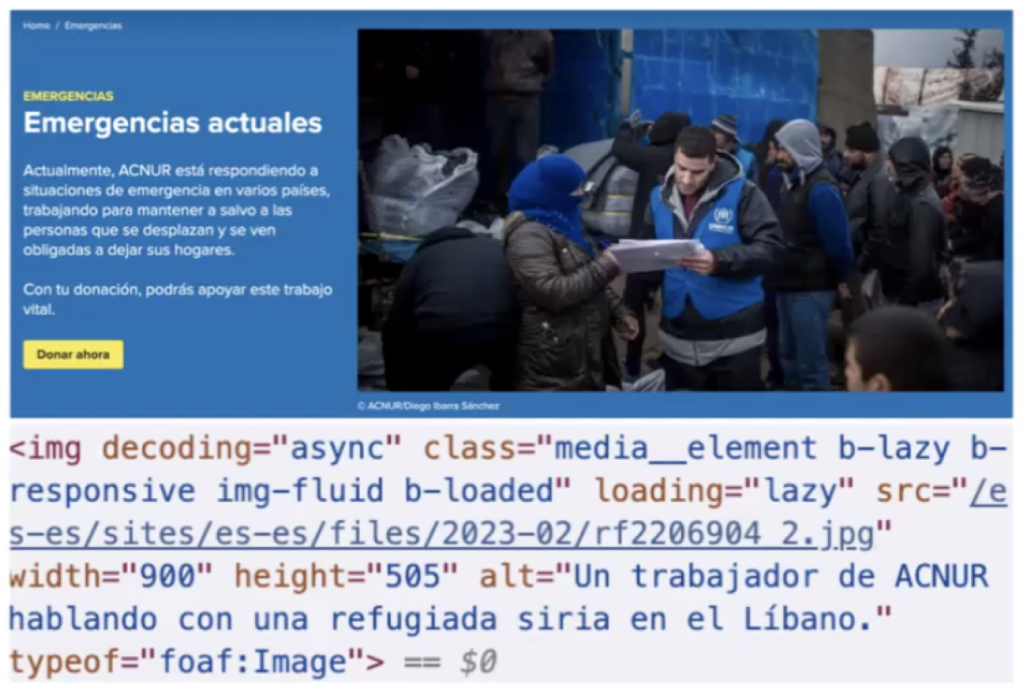
- El texto alternativo (ALT) describe una imagen para que las personas con discapacidad visual, los buscadores o quienes no pueden verla entiendan su contenido. Para que tu web sea accesible, no se recomienda poner “imagen123.jpg”, sino mejor algo útil y entendible, como “Investigadora con bata blanca usando un microscopio”.

- Transcripciones de audio: no todas las personas pueden escuchar, pero todas merecen (y tienen el derecho) entender.
- Subtítulos en vídeos: sí, incluso en un Reel simplón.
- Descripciones para imágenes complejas: las imágenes complejas, como gráficos, diagramas o mapas necesitan una descripción más detallada que el ALT habitual. No basta con poner “Gráfico de barras”; hay que explicar qué muestra. Por ejemplo: “Gráfico de barras que compara la eficacia de tres vacunas: Vacuna A (80 %), Vacuna B (75 %) y Vacuna C (90 %) en una muestra de 1.000 personas”. Así, todos acceden a la misma información, incluso sin ver la imagen.
- Controles accesibles en reproductores: los botones de play, pausa, volumen o subtítulos deben poder manejarse con teclado, tener nombres claros para lectores de pantalla y ser fácilmente visibles y clicables. No todo el mundo puede hacer clic con precisión o usar un ratón, así que los controles deben estar pensados para ser inclusivos y funcionales para todas las personas.
2. Navegación solo con teclado
- Si algo solo funciona con el ratón, se está dejando fuera a personas con movilidad reducida o que usan tecnologías de asistencia. Así que sí: todo lo que se pueda clicar, también debe poder tabularse.
- Si la persona no sabe dónde está, algo va mal: el indicador de foco visible es la señal visual (como un borde, sombreado o subrayado) que aparece cuando nos movemos por la web con el teclado, normalmente usando la tecla Tab. Si el foco no se ve, navegar sin ratón se convierte en un juego a ciegas. Así que la regla es simple: cada vez que tabulas, debe quedar claro dónde la persona usuaria se encuentra.
- Enlace de “saltar al contenido”: porque repetir el menú 12 veces es innecesario y agotador.
3. Contraste de color decente
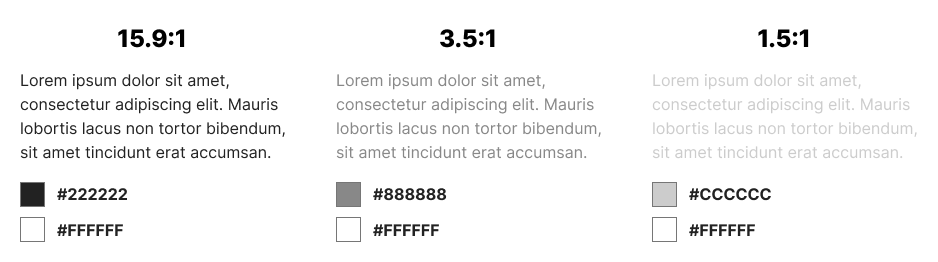
- El contraste entre el color del texto y el del fondo (ratio) debe tener un mínimo de 4.5:1, lo que asegura que el texto normal será legible incluso para personas con baja visión o daltonismo. Para texto grande (por ejemplo, títulos), el mínimo es 3:1. ¿Traducción rápida? Gris claro sobre blanco, o azul oscuro sobre azul marino… no valen. Si hay que entrecerrar los ojos para leerlo, vamos mal. Usa herramientas en línea para revisar combinaciones. Y por si las moscas: el blanco sobre amarillo NO.
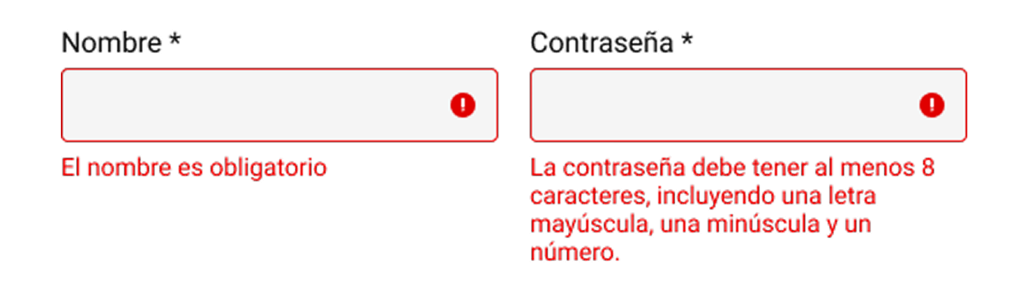
- No deben usarse solo colores para transmitir información importante, porque no todo el mundo los percibe igual (como quienes tienen daltonismo). Si se marca algo en rojo, como los errores, debe acompañarse de un icono, texto o forma. Así, el mensaje se entiende por todas las personas, no solo por quienes ven los colores como tú.

4. Tiempo límite...
- Si tu sitio tiene límite de tiempo (¡formularios, os estoy mirando!), hay que ofrecer la opción de ampliarlo.
- Hay que avisar antes de que el tiempo expire. Porque nadie quiere reescribir su currículum desde cero.
5. Canales de retroalimentación (no espiar, pero sí escuchar)
- Deben habilitarse vías para que los usuarios notifiquen problemas de accesibilidad.
- La retroalimentación debe revisarse con regularidad. Y actuar en consecuencia. Porque la empatía sin acción es solo postureo.
6. Nada de luces estroboscópicas
- Todo contenido que parpadee más de tres veces por segundo debe evitarse (puede provocar ataques).
- Si hay movimiento, deben ofrecerse controles para pausar, detener o esconder ese contenido. Incluso si es una animación muy cool.
7. Formularios que no confundan (ni enloquezcan)
- Es importante utilizar etiquetas claras en todos los campos (p. ej., “nombre”, “correo electrónico·, etc.).
- Cuando haya varios campos relacionados en un formulario (como los de dirección o método de pago), hay que agruparlos juntos usando dos elementos mágicos del HTML: fieldset (la caja que los contiene) y legend (la etiqueta que dice: “esto va junto”). Así, todo el mundo (incluidos los usuarios) entiende que esos campos forman parte del mismo bloque. Es como poner título a una sección, pero en versión accesible.
- Los mensajes de error deben ser útiles y accesibles: “Falta tu correo” es mejor que “ERROR 402B”.
- Hay que verificar el orden lógico de tabulación en caso de que la persona no pueda utilizar el ratón: nadie quiere saltar del nombre al botón de enviar sin pasar por el mensaje.

8. Usar ARIA como condimento, no como base
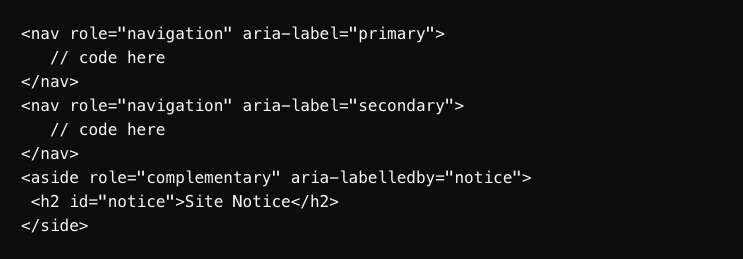
- Los landmarks ARIA (regiones o puntos de referencia) son como carteles de “esto es lo que hay aquí” para los lectores de pantalla (programas que leen en voz alta el contenido que aparece en la pantalla de un ordenador, tableta o móvil). Sirven para marcar las zonas clave de una web, como navigation (menú), main (contenido principal) o footer (pie de página). Así, las personas que navegan sin ver la pantalla pueden saltar directamente a la parte que les interesa, sin tener que escuchar toda la página desde el principio.
- Los elementos ARIA deben tener nombre y descripción accesibles.
- No hay que usar ARIA si ya existe una etiqueta HTML que hace lo mismo. Por ejemplo, no debería ponerse role=”main” en un <div> cuando puede usarse <main>. El HTML semántico ya está pensado para que los lectores de pantalla entiendan la estructura sin tener que añadirle roles extra. ARIA es útil, sí, pero solo cuando no hay otra forma de describir lo que estás haciendo. Si eres programador lo entenderás bien. Si no, explícale al programador algo que te comentaron del ARIA en relación con que no siempre es necesario.

9. Navegación coherente
- El diseño en todo el sitio web debe ser coherente. Lo predecible no es aburrido, es usable.
- HTML semántico = contenido en orden lógico = navegación más sencilla para todo el mundo.
- Cada página debe tener un único <h1>, que es el título principal, y luego usar los encabezados en orden: <h2> para secciones, <h3> para subsecciones, y así sucesivamente. No se deben saltar niveles solo porque uno “queda más bonito”. Esta jerarquía ayuda a organizar el contenido y permite que lectores de pantalla y motores de búsqueda entiendan la estructura de la página de forma lógica.
10. Accesibilidad móvil (que no sea un castigo)
- Diseño responsive: se adapta a cualquier pantalla sin hacer zoom ni girar el móvil como una brújula.
- Botones grandes: si tienes que acertar en un cuadradito de píxeles mientras guiñas un ojo como si estuvieras enhebrando una aguja, no es accesible.
- Debe probarse la web con lectores de pantalla móviles. Y si no la entienden… toca repensar.

11. Etiquetas y lenguaje que dicen algo
- Títulos únicos y descriptivos: cada página debe tener un título que diga exactamente de qué trata. “Inicio” o “Página 1” no sirven si tienes muchas páginas.
- Encabezados informativos: los encabezados deben anticipar el contenido que sigue. No son decoración, son guías para el lector (y para los lectores de pantalla).
- Botones con sentido: hay que evitar textos genéricos como “Enviar” o “Aceptar”. Mejor: “Enviar formulario de contacto” o “Guardar cambios”. Así todo el mundo sabee qué va a pasar al hacer clic.
Accesible es sinónimo de usable
Diseñar una web accesible no es una carga, es una oportunidad. Si lo haces bien, todas las personas (con o sin discapacidad) te lo agradecerán. Y tú también, cuando veas que tu página retiene mejor a la audiencia, reduce errores y cumple estándares.
Si tienes que explicar cómo se usa algo, es que no está bien hecho. Y en la web, eso también aplica.